今日學習內容
容器和布局-MaterialApp()組件
前言
作為一個組件,需要考慮各方面的路由、樣式、顏色以及一些調適的訊息,如果都由一個組件來實現的話,效率低而且編碼也不一定編的好,所以需要另外的組件幫忙做全局的布局,簡單來說,不要單靠一個人,團體分工的話會更好的意思。
MaterialApp
首先是MaterialApp,用在build裡,在用法屬性上,有title以及color,title就是負責標題,而color不一樣的地方是在他的app程式的標頭是被做更改的地方。
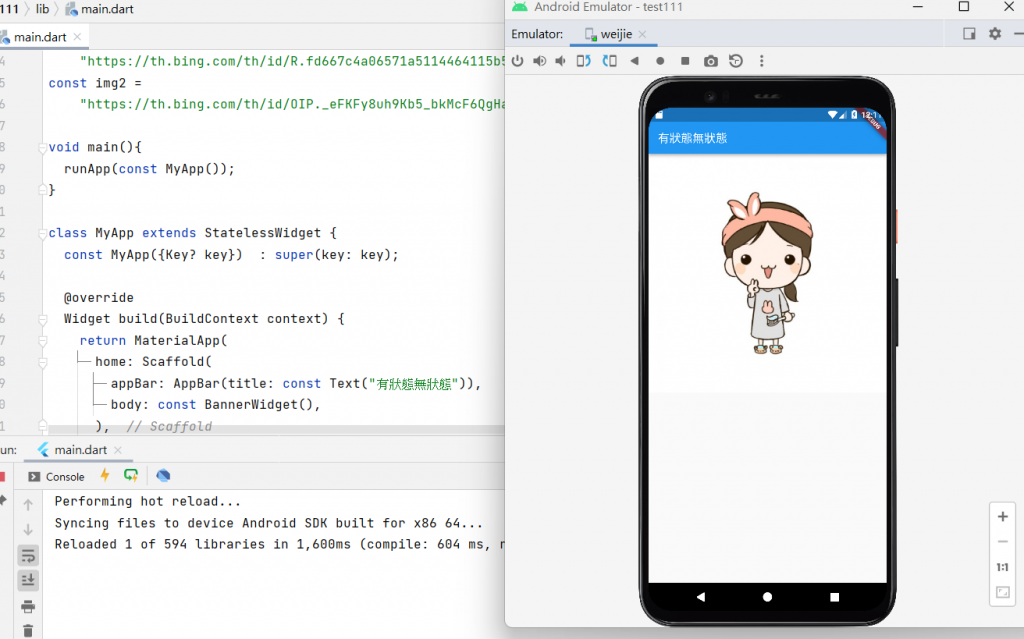
以下範例:
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key:key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '我是標題',
color:Colors.green,
theme:ThemeData(
primarySwatch:Colors.yellow,
),
darkTheme:ThemeData(
primarySwatch:Colors.red,
),
);
}
}
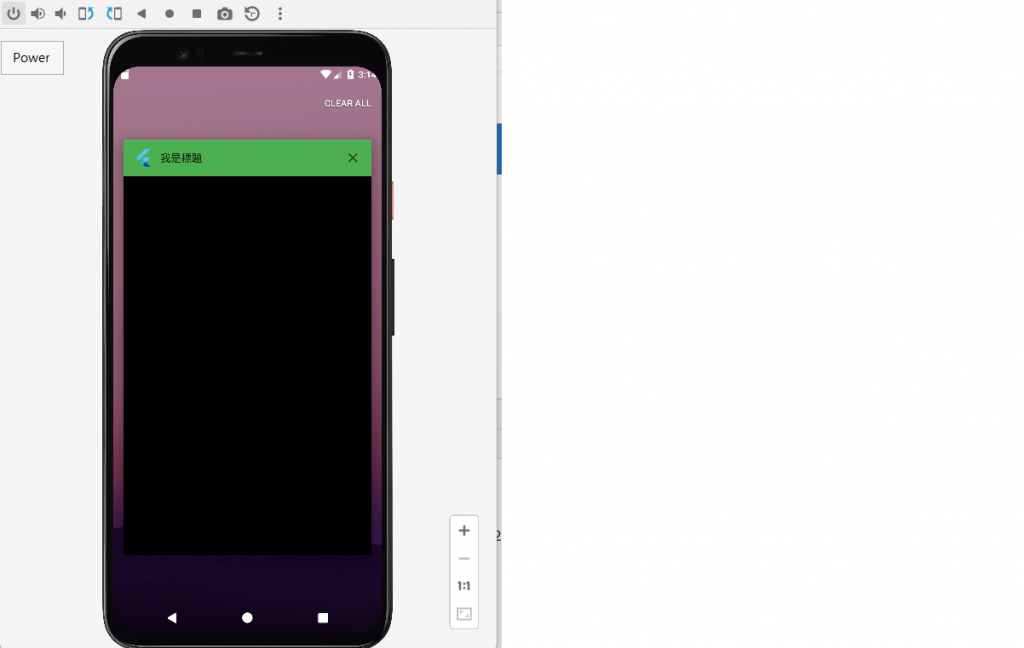
手機端:
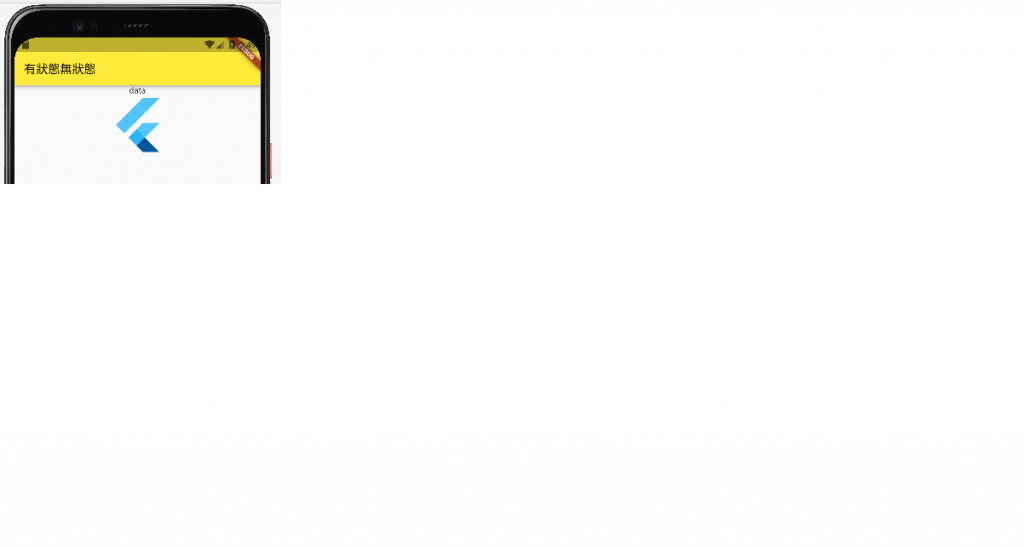
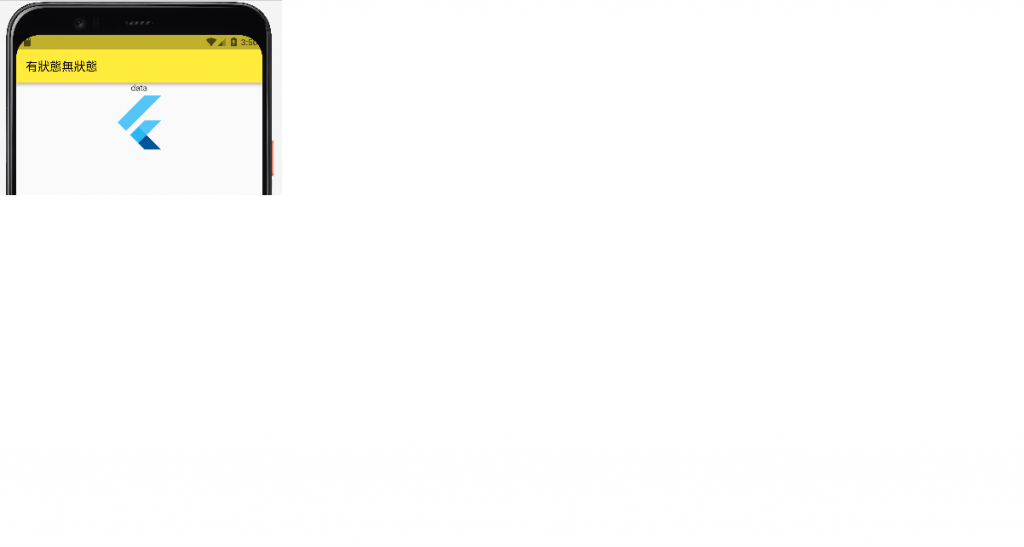
那另外還有theme以及darkTheme,因為我今天虛擬手機開起來怪怪的,所以我利用前幾天的圖片來說明:
在頁首的地方,有狀態無狀態的背景,在theme的設定下,如果是上面的程式碼,有狀態無狀態的背景就會是黃色的,那darkTheme的用意在暗色的主機會使用此背景,舉蘋果手機,手機可以調亮色或暗色的,所以當手機調成暗色並開啟此ap,他的頁首就會是紅色的。
還有一個特別的功能就是debugShowCheckedModeBanner:false,
,他可以把右上角的紅色斜條的debug弄掉。
啟動-true
關掉-false
今日總結
我一開始單純做materialApp發現介面完全黑頻,弄到快結束的時候才發現我沒有scaffold,現在也學到scaffold是製作介面的,如果只有寫materialApp,是在開分頁的時候看到的那邊。
